flex布局-悬挂式布局
小于 1 分钟
flex布局-悬挂式布局
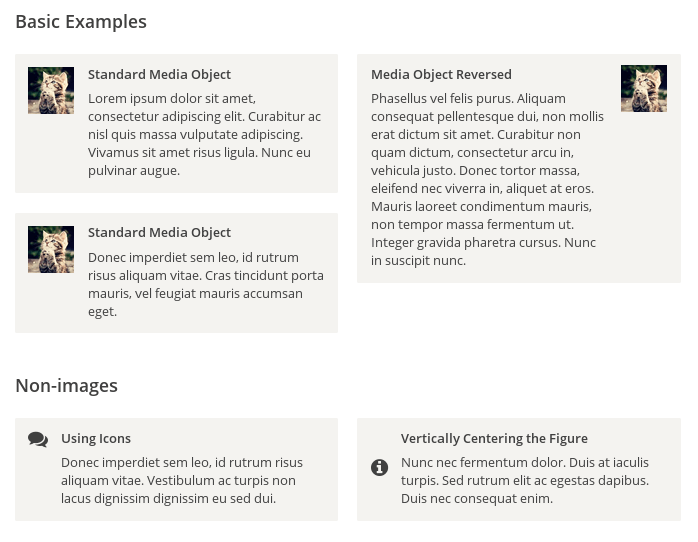
有时,主栏的左侧或右侧,需要添加一个图片栏。

HTML代码如下。
<div class="Media">
<img class="Media-figure" src="" alt="">
<p class="Media-body"...</p>
</div>
CSS代码如下。
.Media {
display: flex;
align-items: flex-start;
}
.Media-figure {
margin-right: 1em;
}
.Media-body {
flex: 1;
}
Loading...