flex布局-流式布局实例
小于 1 分钟
flex布局-流式布局实例
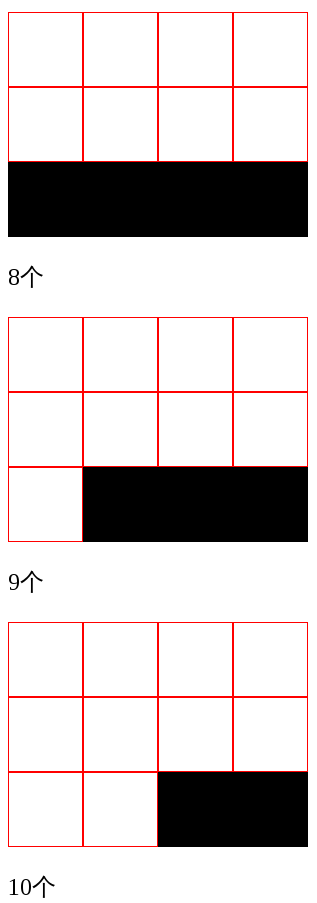
每行的项目数固定,会自动分行。

CSS的写法。
.parent {
width: 200px;
height: 150px;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}
- flex-flow :控制列排列,并且允许它换行
- flex: 不拉伸,不压缩,默认宽度占25%
- box-sizing:去除padding 和border 因素
html的写法
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
参考文章
Loading...